WordPressにAMPプラグインを入れたら警告が出ていた
「必須の構造化データ要素のエラー」とGoogle Search Consoleで表示されるようになっていました。
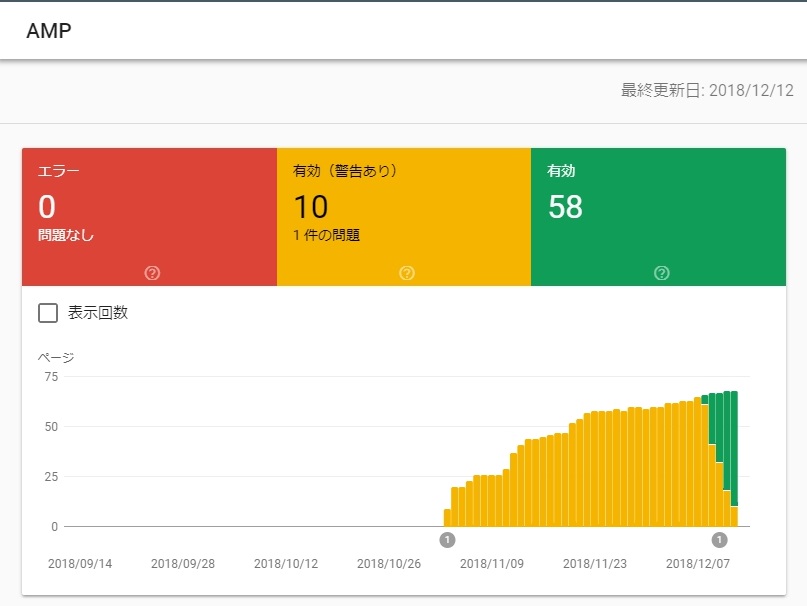
AMP化のため、WordPressにAMPプラグインを導入後、Google Search ConsoleのAMPというメニューを見てのことです。
AMP化自体は行えているようで、ステータスは”有効(警告あり)”という状態です。
何が悪いのか、私にはさっぱりだったので、そのままにしておいたのですが、なぜか改善の兆しが・・・
これは私の場合なので、すべての方の解消法にはならないと思いますが、少なくともひとつの原因ではあるはずです。
なので、原因のひとつを潰すという観点から、試してみてはいかがでしょうか。
いつの間にか警告が解消され始めました!!
どこに表示されていたエラー(警告)かというと、Google Search ConsoleのAMPというメニューになります。
現在の表示結果は、以下のように黄色の”有効(警告あり)”が徐々に減り、緑の”有効”に変わってきています。
これまで表示されてきた”有効(警告あり)”というのは、以下のオレンジ色の枠の部分のことです。
これが、ずっと表示されていて、気にはなっていたのですが、対処法が分からずそのままにしていたのです。
なのですが、いつの間にか、”有効(警告あり)”が”有効”にどんどん置き換えられていっていたのです。
何をしたか思い出すと、これしかWordPressの設定を変更していない
投稿は別として、WordPressの設定で変更したのは、以下のサイトアイコンを登録したことでした。
これは、WordPressのメニューで「外観」の「カスタマイズ」を選択し、新たに表示されたメニューの「サイト基本情報」をさらに選択すると表示されます。
もともと未設定だったところに、サイトアイコンを設定しました。
これしか設定は変更していないので、Google Search Consoleの「必須の構造化データ要素のエラー」という警告は、このサイトアイコンが未設定だったのが原因だと推測しています。
原因の100%がサイトアイコンの未設定ではないはず
私の場合は、サイトアイコンの未設定が「必須の構造化データ要素のエラー」の原因だと思っています。
ただし、この「必須の構造化データ要素のエラー」のデータ要素は複数存在するはずなので、サイトアイコンの他にも未設定の要素があれば、このエラー表示がなされるはずです。
なので、サイトアイコンを設定しても変わらないじゃないかとおっしゃらず、少なくともひとつの原因を潰せたと思って頂けると幸いです。
また、すでにサイトアイコンを設定していた方については、申し訳ありませんがお役に立てそうにありません。
ごめんなさい。
ちなみに、Google Search Consoleの表示が更新されるまでには時間がかかりました。
1日ごとに10数ページが”有効(警告あり)”から”有効”に変わっていきました。
おわりに
今回は、Google Search Consoleの「必須の構造化データ要素のエラー」というAMPプラグインを導入したことで発生した警告が解消された件についてご紹介しました。
タイミング的に、サイトアイコンを設定したこと以外に変更はないので、間違いはないと思います。
このAMP化なんですが、URLの最後に”amp/”とつければ表示されるですが、Google検索からこのページが開けたことがありません・・・
どうやったらこのページが検索結果に出るのでしょうか?
Google Search ConsoleのAMPメニューで、表示回数を表示させると0回ではないので表示されているはずなのですが・・・
ま、まあ、とりあえずエラー(警告)はなくなったのは、よかったです!
同じように、解消される方がいらっしゃれば幸いです。
最後までお読みいただき、ありがとうございました。