CLIP STUDIO PAINTを使うのは初めてなんですが、使い方を学ぶのに丁度いいかなと思い、ブログのヘッダー画像を作ってみることにしました。
今までは、文字で「橙色のひとり暮らし」と書いていただけなので。
本来の使い方ではないと思うのだけれど、当ブログでは記事を説明するさいのイラストを描けるようになることが目標です。
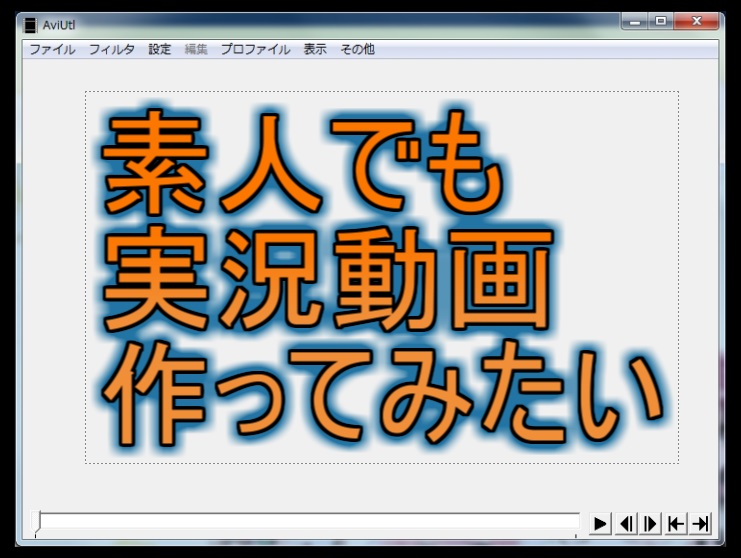
CLIP STUDIO PAINTを使っての初めての作品は、こうなりました。

イラストも書いたことないから、写真で誤魔化す暴挙に出てます。
買ったばかりのWacomのペンタブレットも出番なし!?
ということで、イマイチ、センスが感じられないのは置いておくとして、CLIP STUDIO PAINTを使いながら、覚えたことを記事にしていきたいと思います。
私と同じように、これからCLIP STUDIO PAINTを使い始める方の参考になれば幸いです。
CLIP STUDIO PAINTを使ってみる
イラストや漫画などを描いたことがないため、用語の使い方などニュアンスを誤っていることがあるかもしれません。ご注意くださいn(_ _)n
また、線の書き方や塗りつぶし方など、Windowsのペイントを使ったことがあればなんとなく出来そうな操作については、ごめんなさい、割愛しています。
CLIP STUDIO PAINTで初めて使う機能や、使ってるうちに困ったことなどについて書いていきます。
書いたことが最適ではない場合もあります。
よりよい方法が判れば、追加していきます。
レイヤーってすごい!!
これまで、Windowsのペイントしか使ったことがなかったので、CLIP STUDIO PAINTを使ってみて、レイヤーという機能のすばらしさを知りました!!
例えば、イラストの各パーツを透明なシートにそれぞれ描き、そのシートを重ねることでイラストが出来上がるとしますよね。
もし、パーツの位置をずらしたかったら、シートをずらせば動かしたかったパーツだけ移動できますよね?
重なったパーツも、シートを重ねる順番を変えれば、思い通りに重なり方を変えることができます。
この例の透明のシートがレイヤーに相当するものだと思っています。
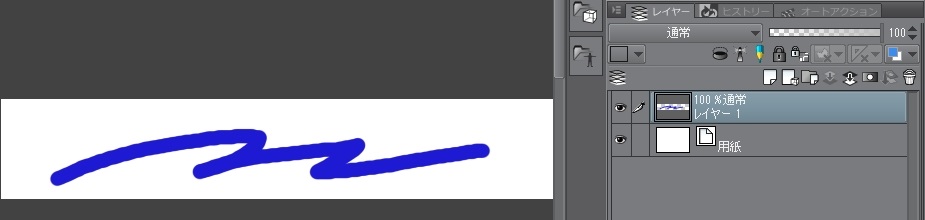
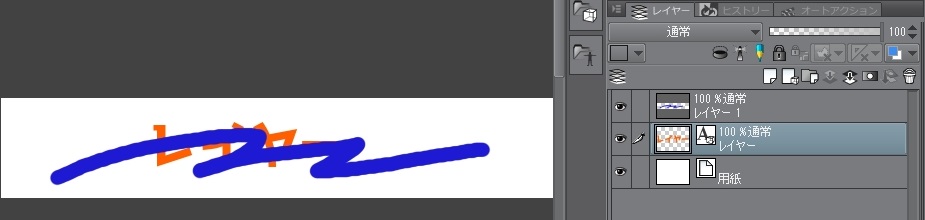
CLIP STUDIO PAINTを起動して新規にプロジェクト?を作成すると、下図の右側のように「レイヤー1」と「用紙」の二つのレイヤーがあります。(用紙もレイヤーと呼んでいいのかな??)
ここで、レイヤー1に青い線を描いたとします。

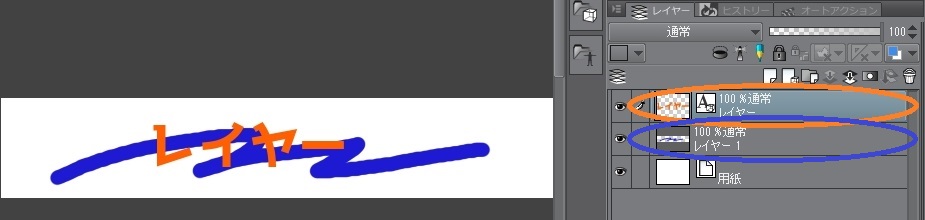
次に、文字を書くと、書いた文字は自動的に新しいレイヤーに書かれたことになりました。
ここで、オレンジの楕円で囲まれた部分をドラッグして、青い楕円のレイヤーの下に移動させます。

すると、レイヤーの順番が入れ替わり、青い線の上にあったレイヤーの文字が、青い線の下に移動しました。

現実だともう一度塗りなおしになる手間が、レイヤーがあると簡単に出来てしまいます。
いや~、すばらしい!
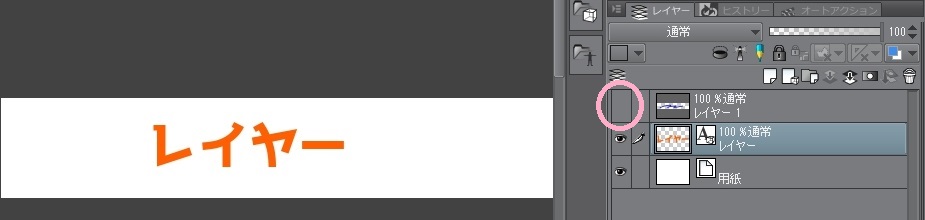
また、特定のレイヤーを透明にすることもできます。
下図のピンクの丸枠の部分をクリックすると、目のマークを表示させたり消したりできます。
目のマークが消えた状態だと、そのレイヤーも透明になります。
下図では、青い線が透明になっていることがわかります。

修正したいレイヤーだけ表示させることで、特定のレイヤーの修正もしやすくなるのだと思います。
あと、特定のパーツの在る無しの比較が簡単にできるのも嬉しいですね。
描いてはみたけど、無いほうがよかったかなぁと確認したい時などに。
オブジェクトの移動方法
今回のヘッダー画像では、複数の写真を貼り付けていきました。
貼り付けるさいに、Windowsのペイントで開いて、写真に白枠をつけてからコピー&ペーストで貼り付けました。(写真をファイルごと貼り付けていない)
白枠をつける作業が面倒でしたね・・・
とりあえず、ここはスルーしてください、お願いします。
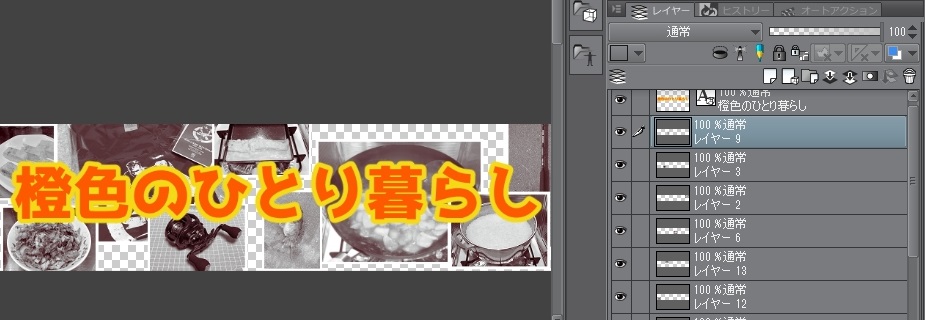
いろいろあって、沢山貼り付けると、その分、レイヤーが下図のように増えていきます。
この貼り付けた写真や、描いたパーツ、文字をオブジェクトと呼称します。
間違ってたらごめんなさい、ここではオブジェクトと呼びます。

写真などのオブジェクトの位置を調整しようとした時、移動させたいオブジェクトをドラッグしても、移動するのは右側のレイヤーのリストで選択しているオブジェクトです。
レイヤーが少なければ、まあ、許容できますが、2桁にもなると探すのが面倒です。
重なる順番を変更すると、レイヤーのリストの順番も変わることになるので、覚えきれませんでした・・・・
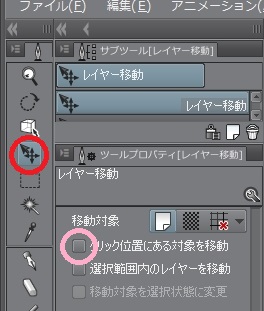
どうにかクリックしたオブジェクトを移動できるようにできないかと試行錯誤した結果、下図の赤い丸枠をクリックすると表示されるピンクの丸枠にチェックを入れることで実現できました。

個人的にはオブジェクトをドラッグして移動させるのが便利だと思うのだけど、初期設定がそうなっていないのならば、なにか理由があるのでしょうね。
誤操作防止かなぁ?
とりあえず、写真を貼り付けて、文字を書いて、位置を調整するだけなので、冒頭で挙げた画像は作成することができます。
画像のファイルへの出力
CLIP STUDIO PAINTが持つ機能のほんの一部しか使っていないけど、とりあえずファイルに出力してみます。
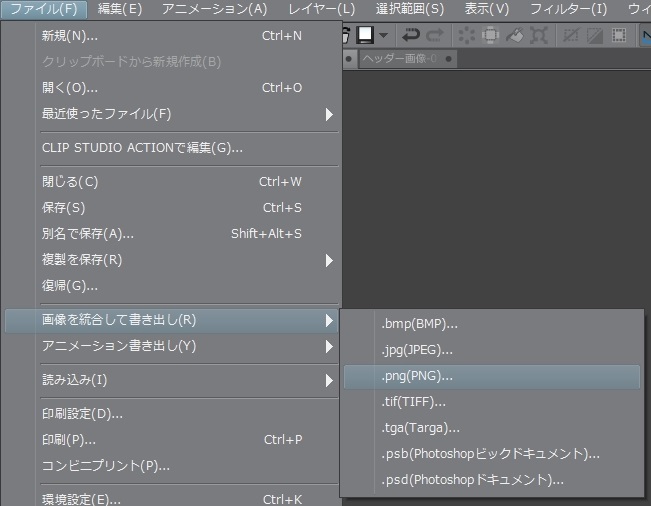
下図のように、「画像を統合して書き出し」からファイル形式を選択します。
今回はPNG形式を選択しています。

ファイル名を指定し、書き出し設定、プレビューを経てファイルが出力されます。
書き出し設定は、画像の縦横のサイズや色の表現の設定などがありますが、今はデフォルトのままで。
書き出された画像は、以下のようになりました。

ファイルへ書き出しされる画像は、表示させているレイヤーだけみたいです。
確認するために、下図のように背景のオレンジ色を表示させないように赤い丸枠の目のマークをはずして試してみます。

背景のオレンジ色を表示させない設定で同じようにファイルに書き出すと、下図のようにオレンジ色はなくなりました。

PNG形式なので、背景だったオレンジ色の部分が透過になっています。
ロゴとか作成して他のイラストに貼り付けるときなど、背景を透過できていると便利ですよね。
ということで、書き出された画像はCLIP STUDIO PAINTに表示されているままでした。
描いたオブジェクト自体に手を加えることなく、オブジェクトの非表示等の設定のアレンジで、いくつものパターンの画像が作成できるので、とても便利な機能だと思いました。
おわりに
ひとまず、ヘッダー画像を作成できました。
本当は写真を斜めにしてみたかったんですが、やり方が判らなかったので、ヘッダー画像のバージョンアップ時の宿題としますね。
また、写真の取り込みをWindowsのペイントで加工(白枠の付与)してから、カット&ペーストしましたが、こちらもなにかよい方法を探してみたいと思います。
初めてCLIP STUDIO PAINTを使ってみましたが、使い方をネット等で調べなくてもここまでは出来ました。
まだまだ使ってもいない機能や、効果が想像つかない項目が沢山あります。
ヘッダー画像のバージョンアップや、記事で使用するイラストを描いていくことで、すこしづつマスターしていきたいと思います。
別途進めてる実況動画のサムネ作成にも活かせるかも?
最後までお読みいただき、ありがとうございました。