前回、とりあえず作ったヘッダー画像だけど、写真はWindowsのペイントで白枠をつけて、CLIP STUDIO PAINTに直接貼り付けていました。
今回は、写真をCLIP STUDIO PAINTに直接取り込んで、同様の加工を施します。
便利だった機能は、複数のレイヤーをレイヤーフォルダにまとめて、レイヤーフォルダでまとめたレイヤーに対してのみ色調を調整できたことです。
今回の例だと、取り込んだ複数の写真に対してのみ、まとめて色相や彩度の調整を施す操作になります。
CLIP STUDIO PAINTは、使っていくうちにどんどん便利な機能が発見できて、楽しく使っていけますね。
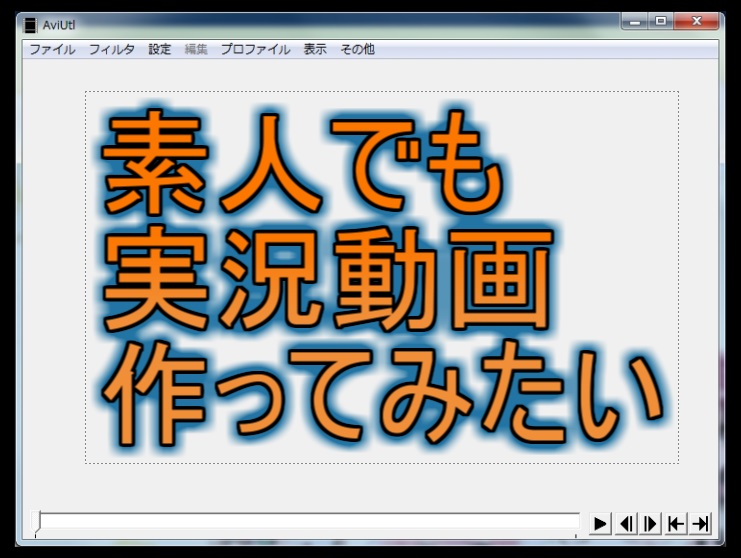
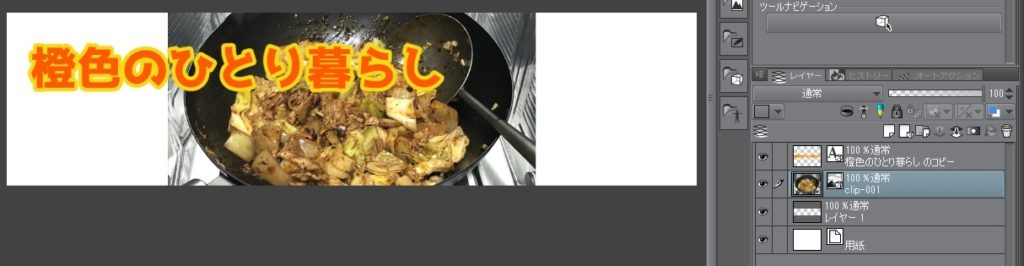
作成したヘッダー画像は、以下のようになりました。
写真は、そのままだとタイトルが目立たなくなるので、すこし色を地味に変更しています。

前回は、写真が回転できず杓子定規な感じでしたが、今回はより自然に写真が配置できたと思います。
ひとまず、これをサイズ変更してヘッダー画像として使ってみましょう。
CLIP STUDIO PAINTでヘッダー画像を作成
ヘッダー画像の作成の工程は、
- 写真を取り込む
- 取り込んだ写真に白い枠(フチ)を追加する
- 写真のサイズを調整し、配置する
- 写真の色調を調整する
となります。
写真の取り込みと加工
とりあえず、新規にプロジェクトを作成します。

私は、なんとなくプロジェクトと呼んでますが、実際はキャンパスとか言うのかなぁ?
単なる画像ファイルではなく、レイヤーの情報や取り込んだデータなど、いろいろな情報を管理してるように見えるので、プロジェクトと呼ばせてもらいますね。
写真はレイヤーに追加する
写真のファイルをドラッグ&ドロップで直接貼り付けようとすると、プロジェクトへの追加ではなくて、新規プロジェクトとして追加されてしまいました。
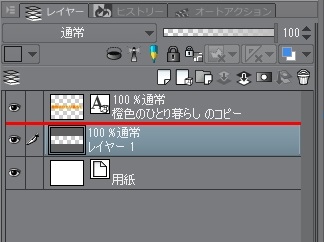
プロジェクトに追加する場合は、以下のレイヤーのリストにドラッグ&ドロップすれば、プロジェクトに取り込めました。

ファイルをドラッグ&ドロップでレイヤーのリストに持っていくと、赤いラインが表示されたところに追加されます。

追加された写真は、ひとつのレイヤーとして追加されるようです。
写真に白枠を追加
次に、取り込んだ写真に白枠を追加して、現像した写真のように加工します。
本来の意図は、選択したオブジェクト(今回は写真)にフチをつけて強調する機能なんだと思います。
境界効果とかヘルプがでますし。
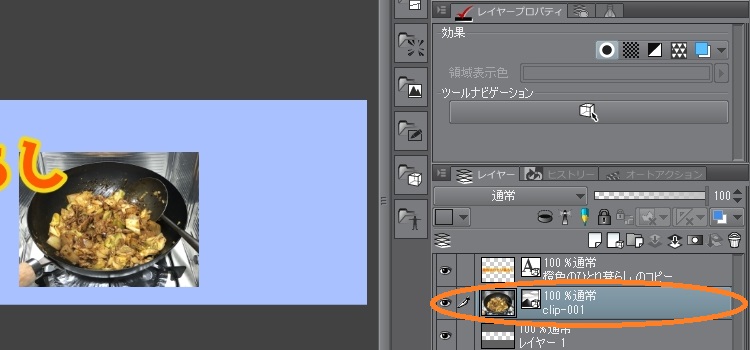
とりあえず、フチをつけたいオブジェクトを選択します。
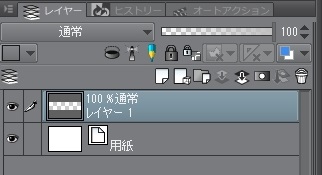
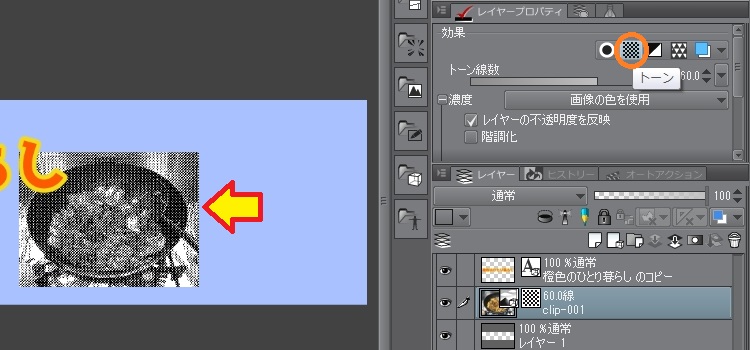
下図のオレンジ色の枠をクリックで選択。

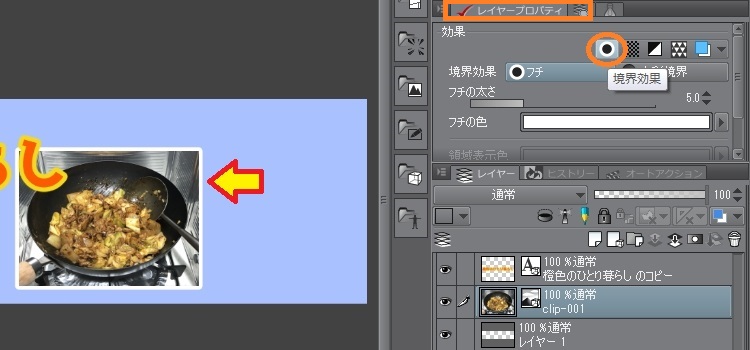
次に、レイヤープロパティ(下図のオレンジ色の四角枠)のオレンジ色の丸枠の境界効果をクリックすると、矢印のようにオブジェクトにフチが追加されます。

レイヤープロパティには、境界効果の他にもトーンなどの加工もできるようです。
他は機能を理解していないので、見た目で分りやすいトーンだけご紹介。

前回は、Windowsのペイントを開いて手動でフチを付与していたので、ほんと面倒でした。ホントに。
写真の色調を編集する
前回は、他のソフトで色調を編集してからCLIP STUDIO PAINTに貼り付けていました。
今回は、CLIP STUDIO PAINTで編集してみます。
レイヤーには、ラスターレイヤーとベクターレイヤーなるものがあるみたいで、写真を取り込んだ場合は、ベクターレイヤーになります。
色調を編集するには、ラスターレイヤーでないと出来ないようなので、ベクターレイヤーをラスターレイヤーに変更します。
ラスターレイヤーとベクターレイヤーの違いについては、別途、整理してから次回投稿したいと思います。
では、編集したいオブジェクト(写真)のレイヤーを選択して、右クリックで「ラスタライズ」を選択します。

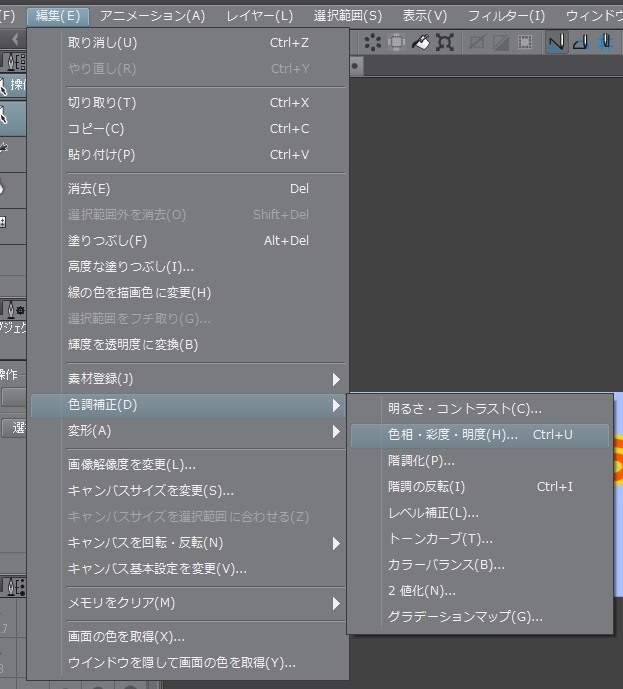
すると、ベクターレイヤーの時はグレーアウトして選択できなかった、「色調補正」からのメニューが選択可能になっています。

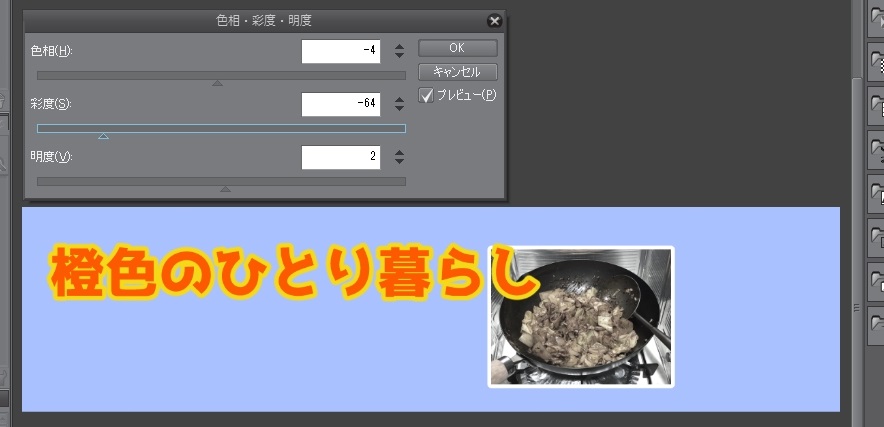
メニューから「色相・彩度・明度」を選択し、オブジェクトの色調を調整できるようになりました。

なんとなくセピアっぽくしようとしたんですが、うまく調整できませんでした。
とりあえず、それっぽい色調で妥協です。(;´д`)トホホ
オブジェクトの回転
前回、オブジェクトを回転できず杓子定規な感じになりましたが、回転はとても簡単でした。
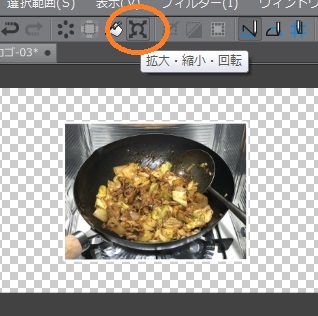
ラスターレイヤーの場合は、以下のオレンジ色の丸枠をクリックでできます。

クリックすると、下図のようにマウスをオブジェクトに近づけると、オレンジ色のようなマークがでて、回転させることができました。

分ってみると、なんで前回気がつかなかったのかというレベルですね・・・
ベクターレイヤーの場合は、オブジェクトを選択するだけで下図のように回転できます。

ひとまず、オブジェクト(写真)の色調を変更することが出来ました。
これで冒頭のヘッダー画像は作成できますが、オブジェクトが多数あるのでひとつひとつ調整するのは面倒です。
そこで、別の方法を探したので、以下に続きます。
レイヤーをまとめて色調を調整する
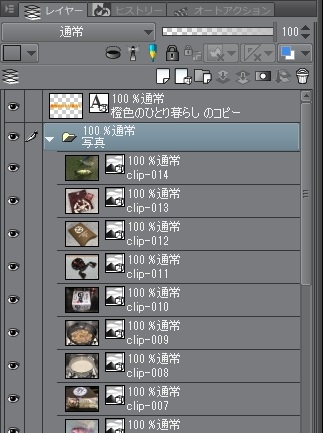
今回は、写真を多数使うので、レイヤーはこうなっちゃいました。
ずら~っとレイヤーが並ぶことになるので、ひとつひとつ写真の色調を調整していたら大変です。

何かないかと調べてみると、色調補正レイヤーという、オブジェクトの色調を直接調整するのではなく、色調補正レイヤーよりも下にあるレイヤーに対して色調を調整できる機能がありました。
色調を調整したいオブジェクトは写真のオブジェクトだけです。
そこで、写真のオブジェクトをひとまとめにする機能を使ってまとめ、まとめたオブジェクトに対して色調補正レイヤーでまとめて調整することにしました。
オブジェクトをまとめるレイヤーフォルダを作成
まとめる方法は、Windowsとかと同じで、レイヤーフォルダを作成して、作成したレイヤーフォルダにまとめたいレイヤーを加えるだけです。
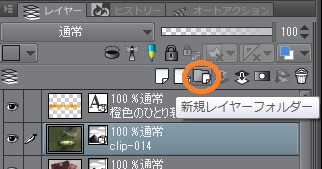
まず、レイヤーフォルダを作成します。
以下のオレンジ色の丸枠をクリックで作成できます。

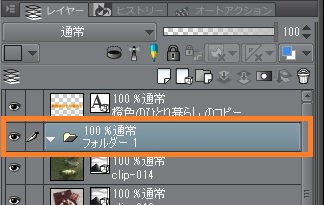
作成されたレイヤーフォルダは、下図のように表示されます。

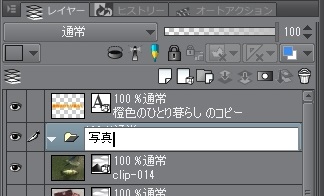
他のレイヤーも同じですが、名前をつけることで管理が容易になります。
名前の部分をダブルクリックすると変更できます。

まとめる時は、レイヤーフォルダに加えたいレイヤーをドラッグ&ドロップでレイヤーフォルダに移動させると追加されます。
追加されると、下図のようにひと段落右にずれて表示されます。

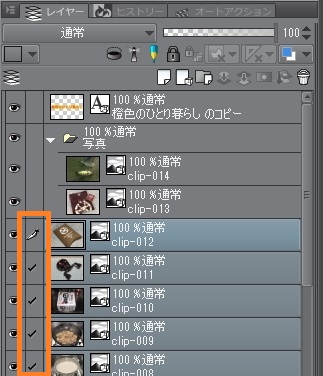
複数のレイヤーを選択して、まとめて追加させることもできます。
Windowsのファイル選択と同じように、追加させたい先頭のレイヤーをクリックし、最後のレイヤーをShiftを押しながらクリックするか、上図のオレンジ色の四角の部分をひとつづつクリックすることで、複数のレイヤーを選択できます。
複数のレイヤーを選択した状態で、レイヤーフォルダにドラッグ&ドロップするとまとめて追加できます。

複数選択したレイヤーをまとめてレイヤーフォルダに追加できました。
色調補正レイヤーでまとめて写真の色調を調整
レイヤーをまとめたので、次にまとめたレイヤーに対して色調を調整します。
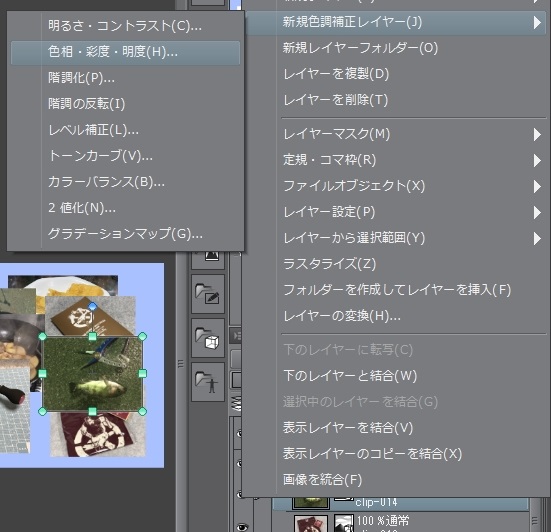
まとめたレイヤーの先頭のレイヤーを選択して、右クリックから「新規色調補正レイヤー」、「色相・彩度・明度」をクリックします。

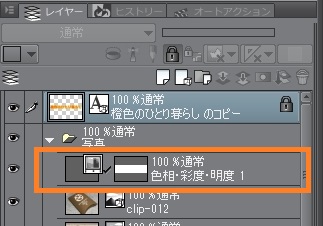
下図のオレンジ色の四角枠のように、色調補正レイヤーが追加されます。

同時に、下図のように色相・彩度・明度のウィンドウが表示されるので、好みに調整します。

色調補正レイヤーを無効にする(レイヤーリストの左にある目のマークをクリック)と、下図のように元に戻ります。

新しい写真を追加しても、レイヤーフォルダに追加することで、同様に色調が調整されるので、とても便利だと思います。
おわりに
前回のヘッダー画像に比べて、より自然な感じに写真を配置できました。
CLIP STUDIO PAINTのレイヤー機能は、とても便利だと改めて感じました。
レイヤー機能の便利な使い方が他にもあると思うので、これは便利だと思ったものはどんどん投稿していきたいと思います。
次回は、レイヤーの種類、ラスターレイヤーとベクターレイヤーについて、整理できたら違いを記事にしたいと思います。
最後までお読みいただき、ありがとうございました。